Designing a moving book
I've spent the past few days working on the visual design for our Writer On The Train app. One of my challenges is ensuring that the app doesn't end up feeling like a history book. James's writing touches on the history of rail travel, but with a focus on the futuristic and aspirational, and so I've been wary of following (say) a Victorian decorative style, or an overly skeuomorphic design. Instead, I've gone for a typography-led approach, combining 1930s cartography with classic Penguin covers, Monopoly cards, and the aspirational, futuristic style of rail documentation from the early 20th century.
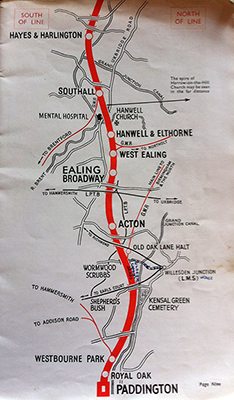
This has been inspired in part by a collection of documents and printed material provided by our author, James Attlee. One particular item that caught my eye was this 1930's map of the First Great Western line:

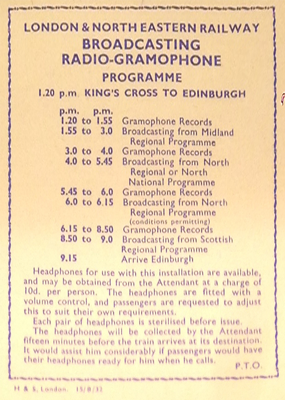
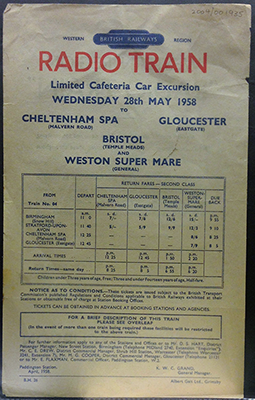
It's incredibly clear to read, and I particularly love the slightly off-kilter typography, combined with the simple, bold use of a two-colour palette. It also reminds me of a fantastic pair of documents I spotted in the Severn Valley Railway museum, for the British Railways Radio Train service (which toured the country, playing gramophone records and tuning in to local radio services):


These documents (from 1932 and 1958) may have 26 years between them, but they both use simple, sans-serif, geometric typography to good effect.
These in turn evoked memories of classic Penguin paperback covers, as seen here for Iain Fleming's Casino Royale:

I've therefore taken this simple, sparse typographic approach as my design cue for the app.
Based on all of the above, I've settled on a beautiful open-source font called (appropriately enough) Raleway, which is the primary typeface used in the titles of the app. (It's one of the many free, app-ready fonts you can download from Google Fonts.)
Raleway has a particularly beautiful crossed-line capital W, and a slightly wonky capital G, both of which help to give that feel of classic printed railway documentation (without veering too far into simulation). I've also taken the two-colour approach from the documents above, and set it as an enforced limitation for the app's design throughout:

For the body font of the actual stories, I've chosen Avenir Next Regular, which is the font used in Apple's Maps app. It's also the font used for Amsterdam's city-wide branding and signage (they too use black, white and red – conveniently similar to the overall style of our app):

Avenir Next has a pleasing geometric feel, without the overly dramatic curves of Futura. This makes it suitable for body text use, at least when generously line-spaced, without distracting the eye while reading. It also complements Raleway when the two are used as a title and body combination, as shown below:

Although I've avoided scanned paper textures, I've tried to keep the essence of paper by using a plain cream background colour with an overlaid noise texture. This is something we used to good effect in our Explore Shakespeare apps, and I've taken it further for this app, using a surprisingly strong cream colour and noise texture. (An essential part of this was testing the design and colour live on an iPhone while designing, using Air Display to turn my iPhone into an external screen for my Mac. This enabled me to place a cloned Photoshop window on the iPhone, letting me preview on the device while I worked in Photoshop on my main display.) This 'essence of paper' approach, combined with generous line spacing and a slight drop in opacity for the body text (it's rendered in black at 80% opacity with a white letterpress drop-shadow effect), makes for an easy-on-the-eye body style that retains the feel of a printed page.
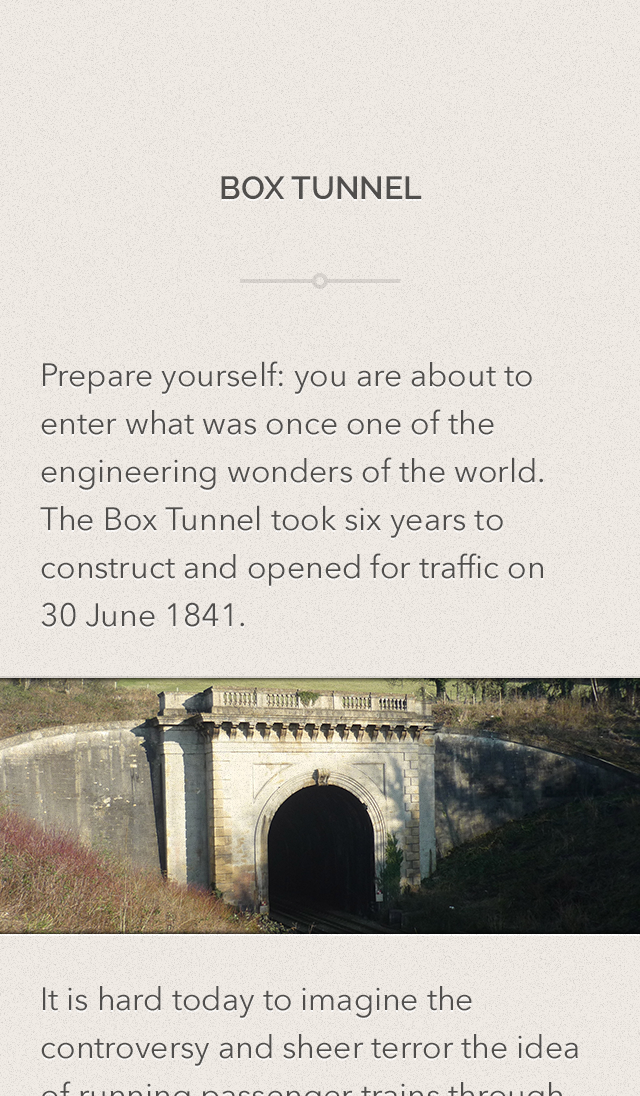
We've chosen to show inline photos at full width, as if they are inset behind the main document. This enables us to select a hand-curated crop, which keeps each image's impact on the small screen to a minimum. Tapping on any image will take it full-screen, where it can be zoomed and manipulated. We've also made use of photography in the app's splash screen – which is, I guess, our equivalent of a book cover – using a photo of Paddington station from the 1920s:

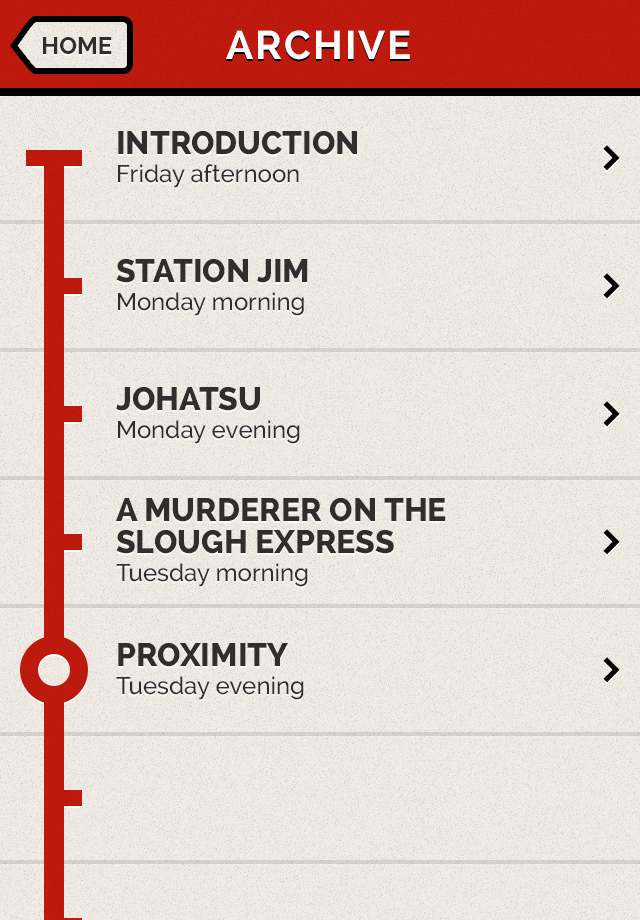
As you unlock more and more of James's stories, we add them to an archive screen within the app. This enables you to retrace the overall narrative, and to demonstrate the app's content to friends. The selection and order of these stories is specific to your own commuter route, and I wanted this screen's design to give the sense of the journey that you'd been on through the app. So, I've (rather cheekily) borrowed from my own Live Progress screen from our UK Train Times app, to present a schematic of the overall journey you've taken. Here's how the archive looks once a few days-worth of stories have been unlocked:

Every reader gets the introduction story, and so this is displayed as the start of your archived journey; the origin station, if you will. New stories are then displayed in the order they are unlocked, with unread stories displaying a circular station icon next to their name, and previously-read stories marked as a simple stop on the line. We deliberately show the bottom of the screen as an ongoing journey with stops still to be visited; these will fill up over time as new stories are unlocked, until you finally unlock our "end" story, and your journey through the app is complete. (We've had some debate as to whether new stories should be added to the top or the bottom of the list; our current approach is to add them to the bottom, and to auto-scroll to the first unread story when entering the archive.)
My remaining design challenge is to come up with a map style for the app's home screen, to help personalise the app to your own travels, and to indicate where you are in any given commute. My initial efforts have been a little too 'real-world object' for my liking, and so this still needs further work. I'll report back once I have it cracked. In the meantime, the designs are with Amy Worrall, the app's lead developer, for chopping and building. All being well, we'll have them in place and implemented for the final REACT workshop on Wednesday 27th March.